












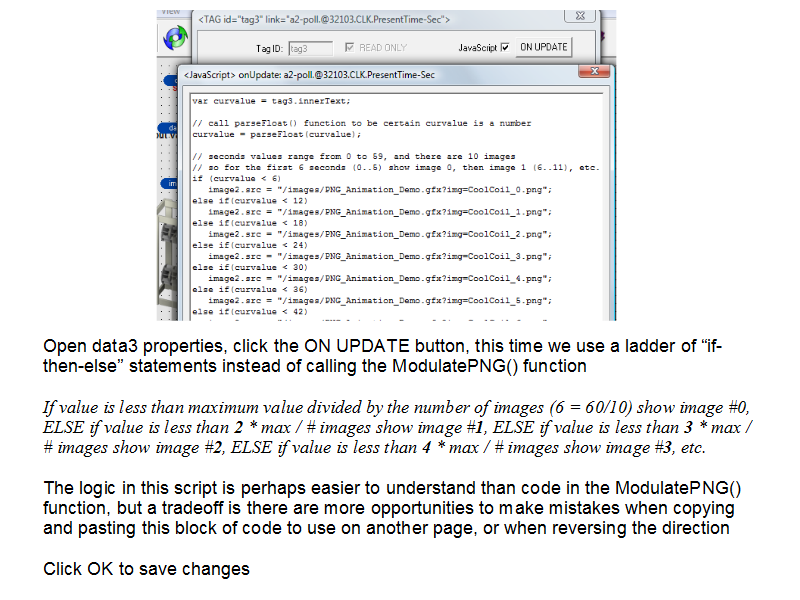
var curvalue = tag3.innerText;
// call parseFloat() function to be certain curvalue is a number
curvalue = parseFloat(curvalue);
// seconds values range from 0 to 59, and there are 10 images
// so for the first 6 seconds (0..5) show image 0, then image 1 (6..11), etc.
if (curvalue < 6)
image2.src = "/images/PNG_Animation_Demo.gfx?img=CoolCoil_0.png";
else if(curvalue < 12)
image2.src = "/images/PNG_Animation_Demo.gfx?img=CoolCoil_1.png";
else if(curvalue < 18)
image2.src = "/images/PNG_Animation_Demo.gfx?img=CoolCoil_2.png";
else if(curvalue < 24)
image2.src = "/images/PNG_Animation_Demo.gfx?img=CoolCoil_3.png";
else if(curvalue < 30)
image2.src = "/images/PNG_Animation_Demo.gfx?img=CoolCoil_4.png";
else if(curvalue < 36)
image2.src = "/images/PNG_Animation_Demo.gfx?img=CoolCoil_5.png";
else if(curvalue < 42)
image2.src = "/images/PNG_Animation_Demo.gfx?img=CoolCoil_6.png";
else if(curvalue < 48)
image2.src = "/images/PNG_Animation_Demo.gfx?img=CoolCoil_7.png";
else if(curvalue < 54)
image2.src = "/images/PNG_Animation_Demo.gfx?img=CoolCoil_8.png";
else
image2.src = "/images/PNG_Animation_Demo.gfx?img=CoolCoil_9.png";